كود ازرار اعلى المنتدى بشكل انيق
2 مشترك
صفحة 1 من اصل 1
 كود ازرار اعلى المنتدى بشكل انيق
كود ازرار اعلى المنتدى بشكل انيق
اقدم لكم
كود ازرار اعلى المنتدى من تطوير طلبات الابداع
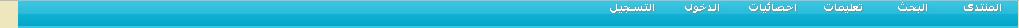
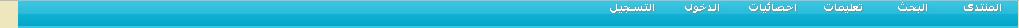
صور للمعاينة:
للزائر:

للعضوء:

اولاً نذهب الى لوحة الادارة
مظهر المنتدى
الصور والالوان
الوان
ورقة تصميم css
نضع هذا الكود
ثم الى لوحة الادارة
عناصر اضافية
إدارة العناصر المستقلة على المنتدى
ثم اانشاء عنصر شخصي جديد
نضع هذا الكود ثم سجل
ثم اسحبه واجعل الصلاحيات للزوار
ثم الى لوحة الادارة
عناصر اضافية
إدارة العناصر المستقلة على المنتدى
ثم اانشاء عنصر شخصي جديد
نضع هذا الكود ثم سجل
تنويه: الكود من تطوير طلبات الابداع
والموضوع من مقدم بالشرح المفصل من نورتن للحاسبات
يمنع النقل دون ذكر المصدر
والى اللقاء
كود ازرار اعلى المنتدى من تطوير طلبات الابداع
صور للمعاينة:
للزائر:

للعضوء:

اولاً نذهب الى لوحة الادارة
مظهر المنتدى
الصور والالوان
الوان
ورقة تصميم css
نضع هذا الكود
- الكود:
#up-nav{margin: 0px auto 0px auto;background:url(http://i70.servimg.com/u/f70/15/40/37/88/etudia10.png);height:30px;width:100%}
#up-nav ul{padding: 0px;margin: 0px;list-style-type: none;font-family:tahoma;color:#fff; font-size:11px;font-style:normal;font-variant:normal;font-weight:bold;text-align:center;text-decoration:none;}
#up-nav ul li{float: right;text-align: center;font-family:tahoma;color:#fff;font-size:11px;font-style:normal;font-variant:normal;font-weight:bold;text-align:center;text-decoration:none;text-shadow:1px 1px 1px #888;}
#up-nav a{width:70px;height: 30px;display: block;font-family:tahoma;color:#fff;font-size:11px;font-style:normal;font-variant:normal;font-weight:bold;text-align:center;text-decoration:none;text-shadow:1px 1px 1px #888;}
#up-nav a:visited{background:url(http://i70.servimg.com/u/f70/15/40/37/88/etudia10.png);color:#FFF;display:inline-block;font-family:tahoma;font-size:11px;font-style:normal;font-variant:normal;font-weight:bold;text-align:center;text-decoration:none;text-shadow:1px 1px 1px #888;width:100%}
#up-nav a:hover{background:url(http://i76.servimg.com/u/f76/11/96/49/61/hover11.png) no-repeat bottom center;color:#000;}
ثم الى لوحة الادارة
عناصر اضافية
إدارة العناصر المستقلة على المنتدى
ثم اانشاء عنصر شخصي جديد
نضع هذا الكود ثم سجل
- الكود:
<div style="margin:auto;text-align:center;width:100%"><div style="position: absolute; width: 1000px; height: 100px; z-index: 1;
left: 129px; top: -1px;" id="layer1"><div id="up-nav"><ul><li><a href="/forum">المنتدى</a></li><li><a href="/search">البحث</a></li><li><a href="/faq">تعليمات</a></li><li><a href="/statistics">احصائيات</a></li><li><a href="/login.forum?redirect=-h2.htm/">الدخول</a></li><li><a href="/register">التسجيل</a></li></ul></div>
ثم اسحبه واجعل الصلاحيات للزوار
ثم الى لوحة الادارة
عناصر اضافية
إدارة العناصر المستقلة على المنتدى
ثم اانشاء عنصر شخصي جديد
نضع هذا الكود ثم سجل
- الكود:
<div style="margin:auto;text-align:center;width:100%"><div style="position: absolute; width: 1000px; height: 100px; z-index: 1;
left: 129px; top: -1px;" id="layer1"><div id="up-nav"><ul><li><a href="/forum">المنتدى</a></li><li><a href="/search">البحث</a></li><li><a href="/faq">تعليمات</a></li><li><a href="/statistics">احصائيات</a></li> <li><a href="/profile?mode=editprofile">بياناتي</a></li> <li><a href="/privmsg?folder=inbox">الرسائل</a></li> <li><a href="/login?logout">الخروج</a></li></ul></div>
تنويه: الكود من تطوير طلبات الابداع
والموضوع من مقدم بالشرح المفصل من نورتن للحاسبات
يمنع النقل دون ذكر المصدر
والى اللقاء

atscorpion- الرتبة :

- مـُشاركاتي’ : 3
نـقاطي’ : 3
سجلت : 19/02/2013
 مواضيع مماثلة
مواضيع مماثلة» كود تساقط هلال رمضان وقلوب من اعلى المنتدى
» حصريا تسجيل الدخول على يسار المنتدى بشكل روعة وجديد
» كود [CSS] كود جعل شريط التحريك الجانبي للمتصفح بشكل احترافي [حصريا]
» خزانات للمياه بشكل جديد
» موك اب ريد لعرض الهواية بشكل جذاب
» حصريا تسجيل الدخول على يسار المنتدى بشكل روعة وجديد
» كود [CSS] كود جعل شريط التحريك الجانبي للمتصفح بشكل احترافي [حصريا]
» خزانات للمياه بشكل جديد
» موك اب ريد لعرض الهواية بشكل جذاب
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى


